圖片緩載入是為了避免第一次進到網頁載入大量圖片,造成網頁載入速度太慢,因此非第一個畫面看到的圖片,可以等到需要時再依序載入畫面。
<img data-src="img/picture.png" src="">
2.監測 image 元素。
3.捲軸滾到圖片時將網址到 src 路徑裡,再取消監測。
<img data-src="img/picture.png" src="img/picture.png">
元素要加入寬度,這樣瀏覽器才能取得圖片,否則寬度為0的時候,就會在一開始全部載入。
<img src='img/picture.png' style="width:100%" loading='lazy'/>
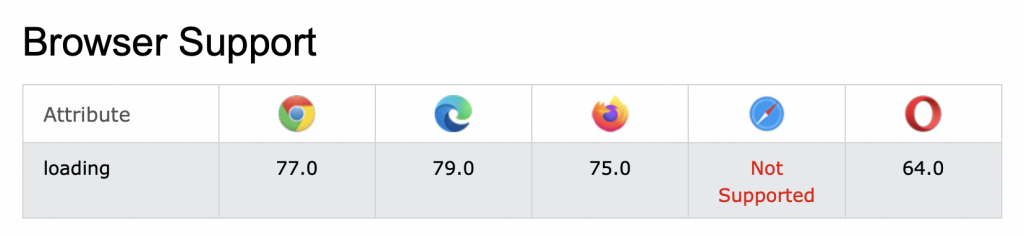
各個瀏覽器支援版本
參考資料:
https://www.w3schools.com/tags/att_img_loading.asp
http://qiutianaimeili.com/html/page/2021/06/2045obp5v3uncc.html
